前幾天我們使用Google Sheets完成圓餅圖與柱狀圖。今日要學習使用Google Sheets完成折線圖。
在繪製折線圖前,想先與大家介紹一個好用的學習網站:Google 文件編輯器說明。這個網站蒐羅了眾多與Google文件、Google Sheets和Google雲端相關的服務,主要目的在於讓使用者更能在使用Google配置的功能時,獲得良好的幫助,並增進文書處理能力。就連繪製資料視覺化圖表上,也可以使用網站首頁的搜尋功能,順利找到解答。(見圖一)

圖一: :Google 文件編輯器網站。擷取自: https://support.google.com/docs#topic=1382883
只要在「搜尋」中填入「折線圖」,Google文件編輯器便會提供眾多說明文章。是十分貼心的設計。今日筆者將從Google文件編輯器所提供的說明文章,以及Jack Dougherty, Ilya Ilyankou所著之《精通資料視覺化》,來完成簡易的折線圖設計。
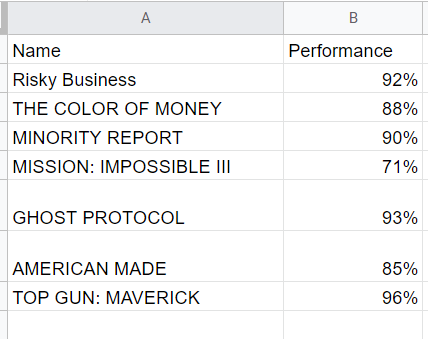
若是有在看財經新聞或是股市的人,對於折線圖一定不陌生。在商業上,折線圖也很常作為了解資料變化的圖表。例如,電商賣場為了讓賣家知道自己的商品於不同時間點的銷售狀況,會使用折線圖來呈現資料。而我們也可以用同樣的模式,來繪製折線圖。首先,我們可以找一個有呈現歷年狀況的資料,可以是歷年的房地產價格、歷年的物價指數,或是歷年的票房。這邊筆者找了自己喜歡的影星湯姆‧克魯斯(Tom Cruise, 1962- )所拍攝的各部電影中,在知名電影評分網站爛番茄(Rotten Tomatoes)中的評價,並整理成以下資料: (見圖二)

圖二: 部分歷年作品與評分。整理自:https://editorial.rottentomatoes.com/guide/all-tom-cruise-movies-ranked/
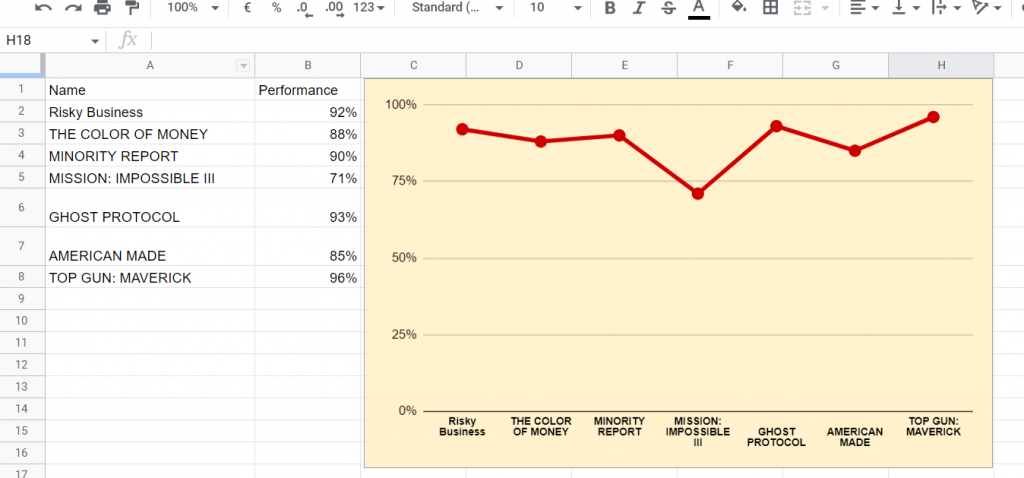
之後,我們在Google Sheets 的內建編輯器上,選擇折線圖。並照之前的方式,變更圖表外觀。特別要注意的是,折線圖上的線條粗細,可以自由設定。為了看比較清楚,筆者將線條加粗,改成4px。並在線條上加上圓點後,更改字體。最後成品見圖三:
簡單清楚的折線圖便完成了。
【備註】
本篇文章所參考的學習資源如下:
1.Jack Dougherty, Ilya Ilyankou著,張雅芳譯,《精通資料視覺化》,台北:碁峰,2021年。
2. Google文件編輯器,https://support.google.com/docs/answer/9142593?hl=zh-Hant#zippy=%2C%E6%AF%8F%E5%B9%B4%E6%88%BF%E5%B1%8B%E9%8A%B7%E5%94%AE%E9%87%8F
